November 29, 2024
A little workaround to make expand-content-to-fit option works with padding
Retool added the option "expand content to fit" to containers.
It's neat since it allows creating a fully fluid layout that adapts nicely to any window size.
However, there’s a downside to this.
The option forces you into two constraints:
While we can manage having a single component, getting rid of padding might be an issue.
We found a way to use the "expand content to fit" option in a container while preserving paddings and margins for its child. The trick is to add an additional container and:
The effect is not visible in edit mode:

but once in view mode, it works perfectly:

This is why we didn't come up with this solution in the first instance, as it was not evident in edit mode.
Still, the CSS technique below remains relevant for more advanced layout operations.
You know, Retool is pretty much fully hackable.
You can add CSS to change some defaults.
In this case, we want to add padding to a container that doesn’t allow a padding setting—this happens when the "expand content to fit" option is enabled.

Let’s suppose the container we want to fix is named container1.
To have fully functional padding on a container with the "expand-content-to-fit" option enabled, here’s the CSS you need to add in the CSS settings panel:
[data-testid="RetoolGrid:container1"]{
padding: 0 20px!important;
}

Keep in mind that the component name need to be preserved, or just keep updated the CSS selector with the component name.
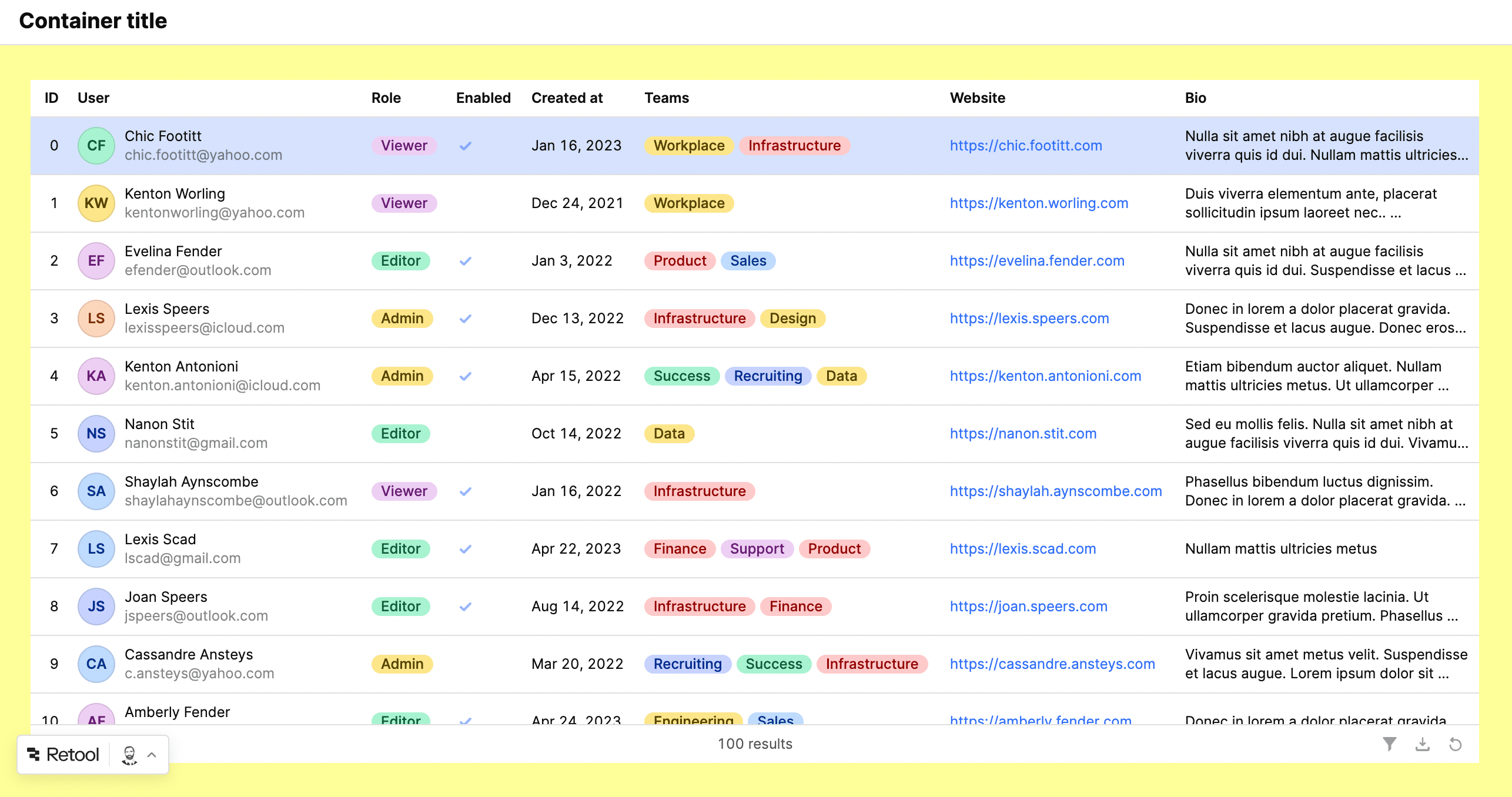
Here you can see the effect, with yellow highlighting the padding.
Happy hacking!