September 12, 2024
How to use the JSON mode of the OpenAI API in Retool
Retool provides pre-configured AI actions that allow users to easily leverage large language models (LLMs) like OpenAI's. These actions are perfect for tasks like text generation, summarization, or labeling. With minimal setup, you can quickly get started.
While these pre-built actions are convenient for simpler use cases, they often fall short for more advanced scenarios. For instance, if you want to dive deeper into the OpenAI API's powerful features, like using function calling or working directly in JSON mode, Retool's built-in actions can feel limiting.
In this tutorial, I'll show you how to set up the OpenAI API as a custom resource in Retool, unlocking the full potential of OpenAI's API for more tailored tasks.
Let’s walk through the setup and create a simple dynamic interface using an LLM.
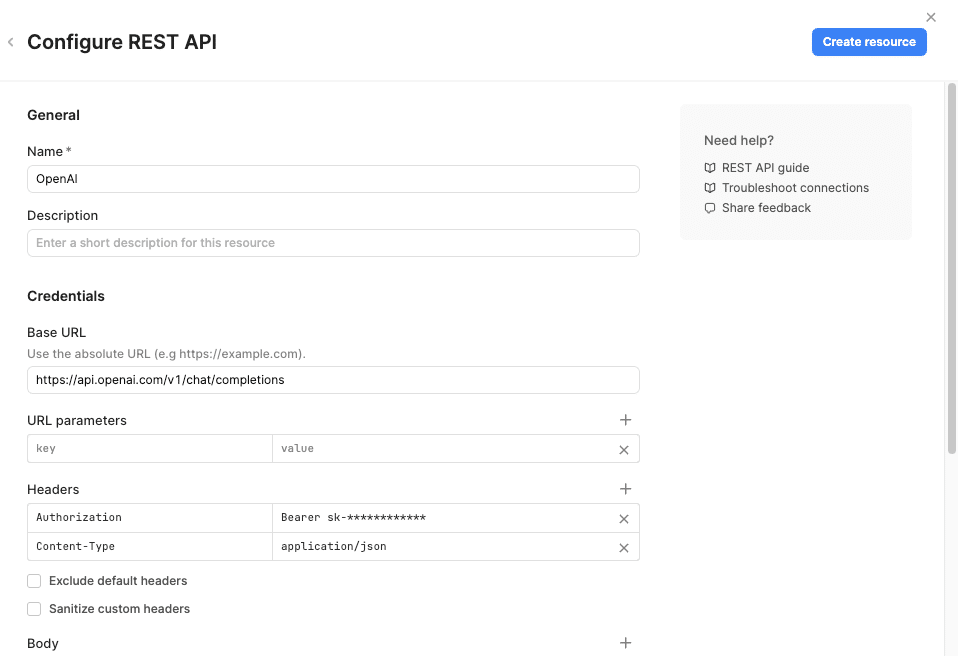
The first step is to set up the OpenAI API as a REST resource in Retool:
https://api.openai.com/v1).
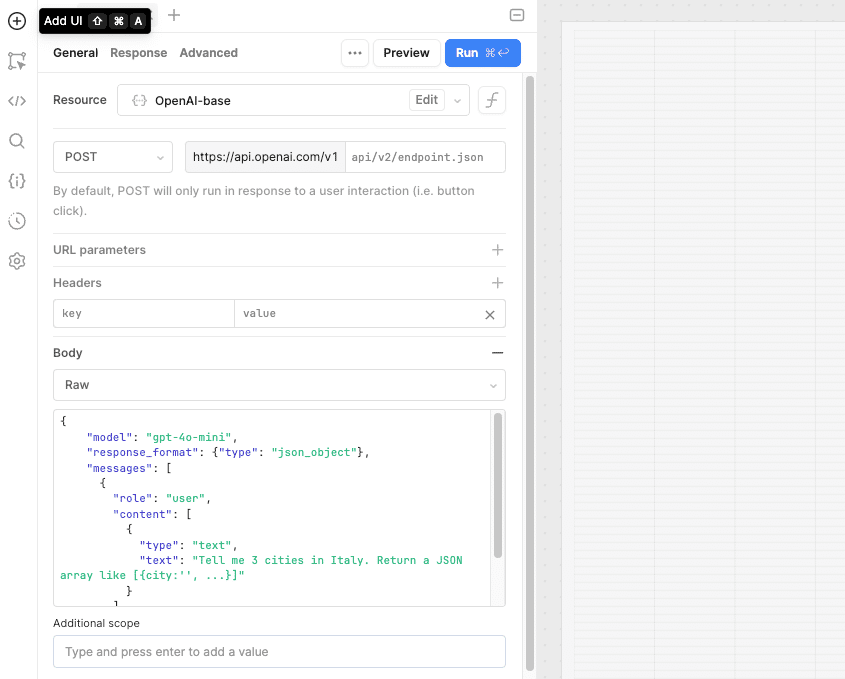
Next, create a new query using the OpenAI resource you just set up:

Here the raw body for copy/paste. Please note the presence of the field response_format as well as the mention of JSON in the prompt text, which is mandatory:
{
"model": "gpt-4o-mini",
"response_format": {"type": "json_object"},
"messages": [
{
"role": "user",
"content": [
{
"type": "text",
"text": "Tell me 3 cities in Italy. Return a JSON array like [{city:'', ...}]"
}
]
}
]
}
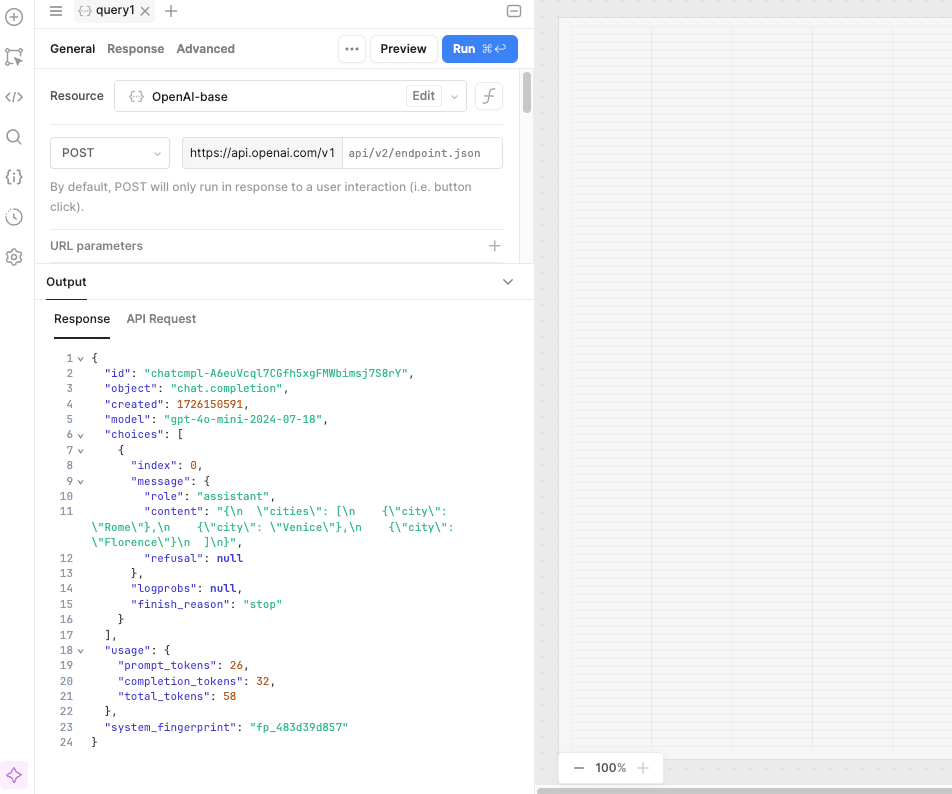
Run the query, and you should get a JSON response listing cities in Italy. It may look something like this:

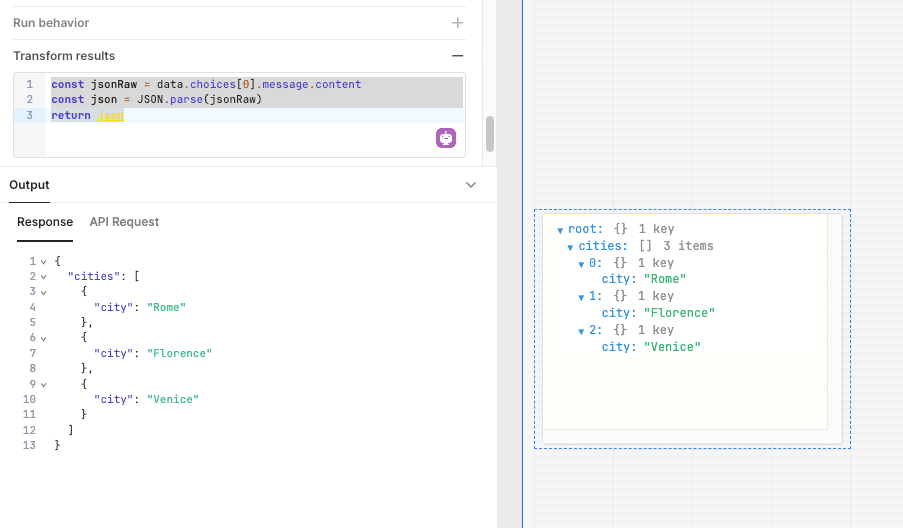
Now that you have the response, we need to extract the relevant data. Retool offers a Transform results feature, which allows you to manipulate the API’s raw response before using it in the app.
To do this:
Go to the Transform results tab of the query.
Paste the following code:
const jsonRaw = data.choices[0].message.content;
const json = JSON.parse(jsonRaw);
return json;
This will parse the response and return a clean JSON object ready to use in your app.

Let’s build a small interface that allows users to ask for city information based on a geographical area and the number of cities. The LLM will generate a list of cities, which we’ll display in Retool’s List component.
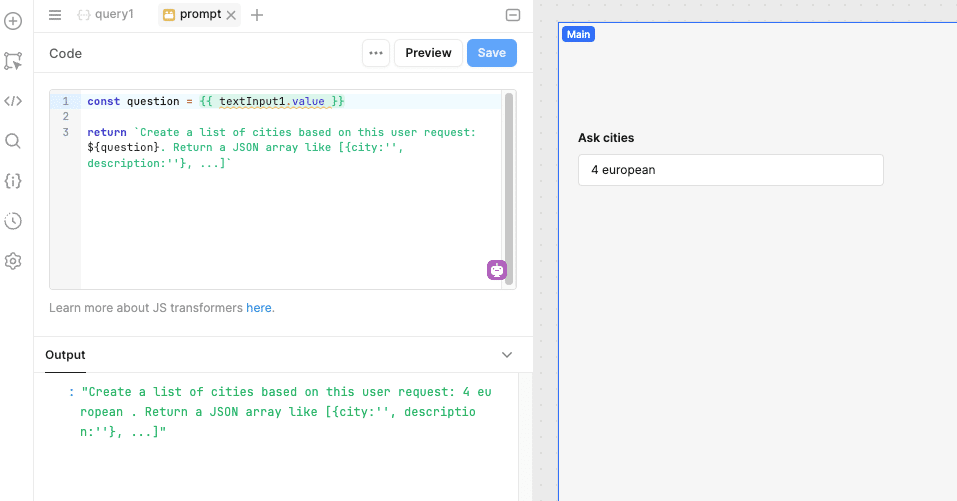
First, set up a Transformer to generate the prompt dynamically. The final prompt will combine predefined text with user-provided input (e.g., area and number of cities):

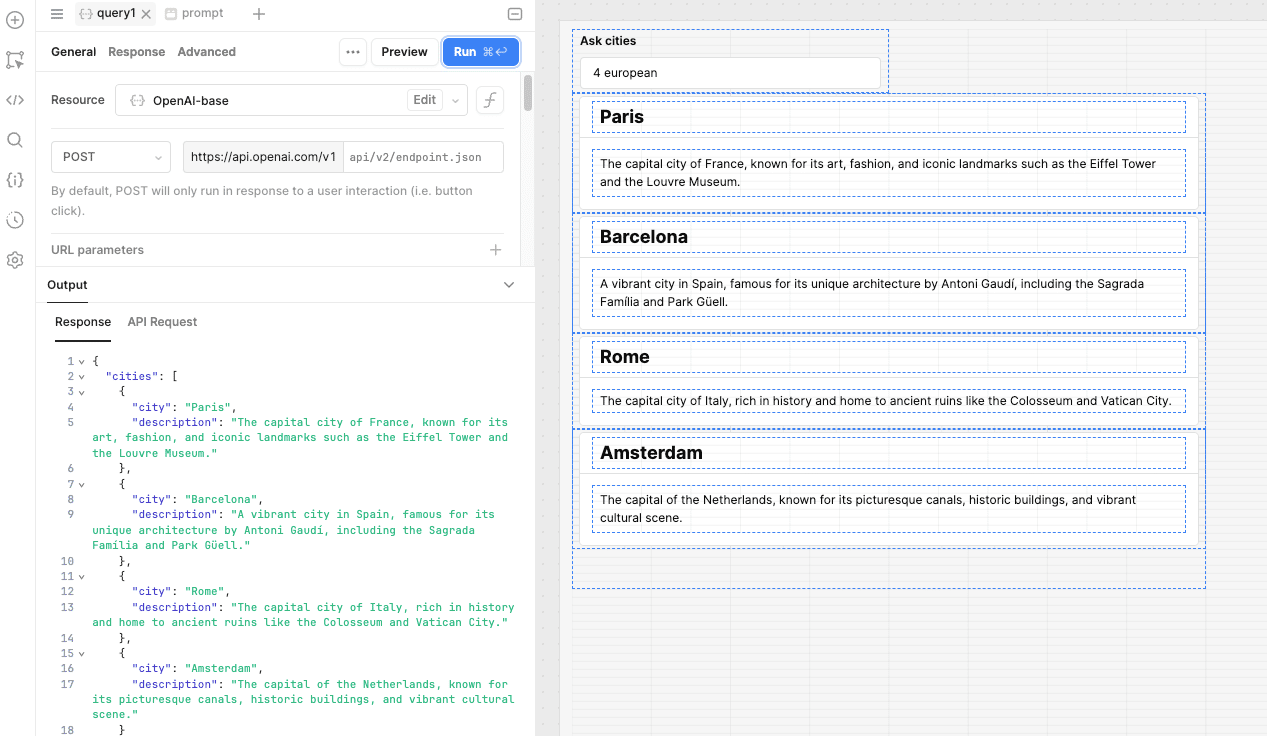
Since the query result is a JSON array, you can now use a List component to display each city. Configure subcomponents (such as text fields or labels) inside the list to show each city’s name and other details, if needed.

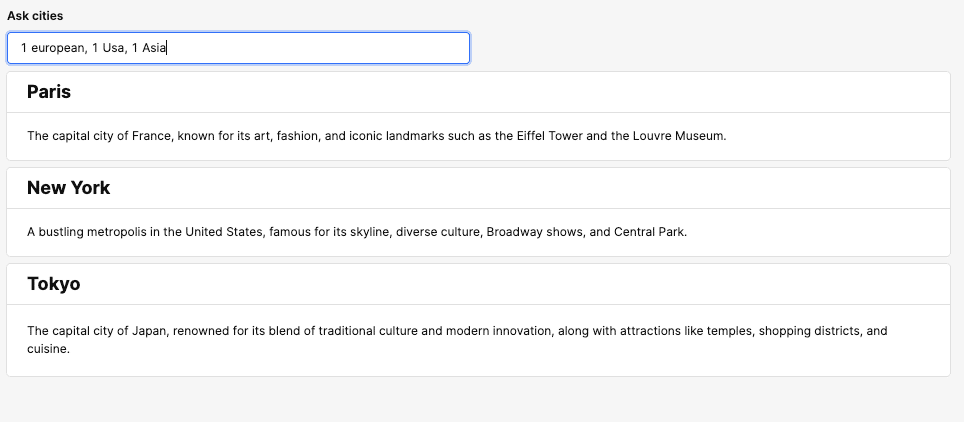
Once your interface is set up, test it by providing different areas and numbers of cities. Each time, the LLM will return city data, and the interface will display it accordingly.

In this tutorial, we’ve gone beyond Retool’s pre-configured AI actions and tapped into OpenAI’s full potential by setting up a custom API resource. With this approach, you can handle more complex, custom tasks that aren’t possible with the out-of-the-box actions.
So, whether you’re building a simple tool like the city query interface or a more advanced system leveraging function calling and JSON mode, Retool + OpenAI API offers endless possibilities.