September 15, 2024
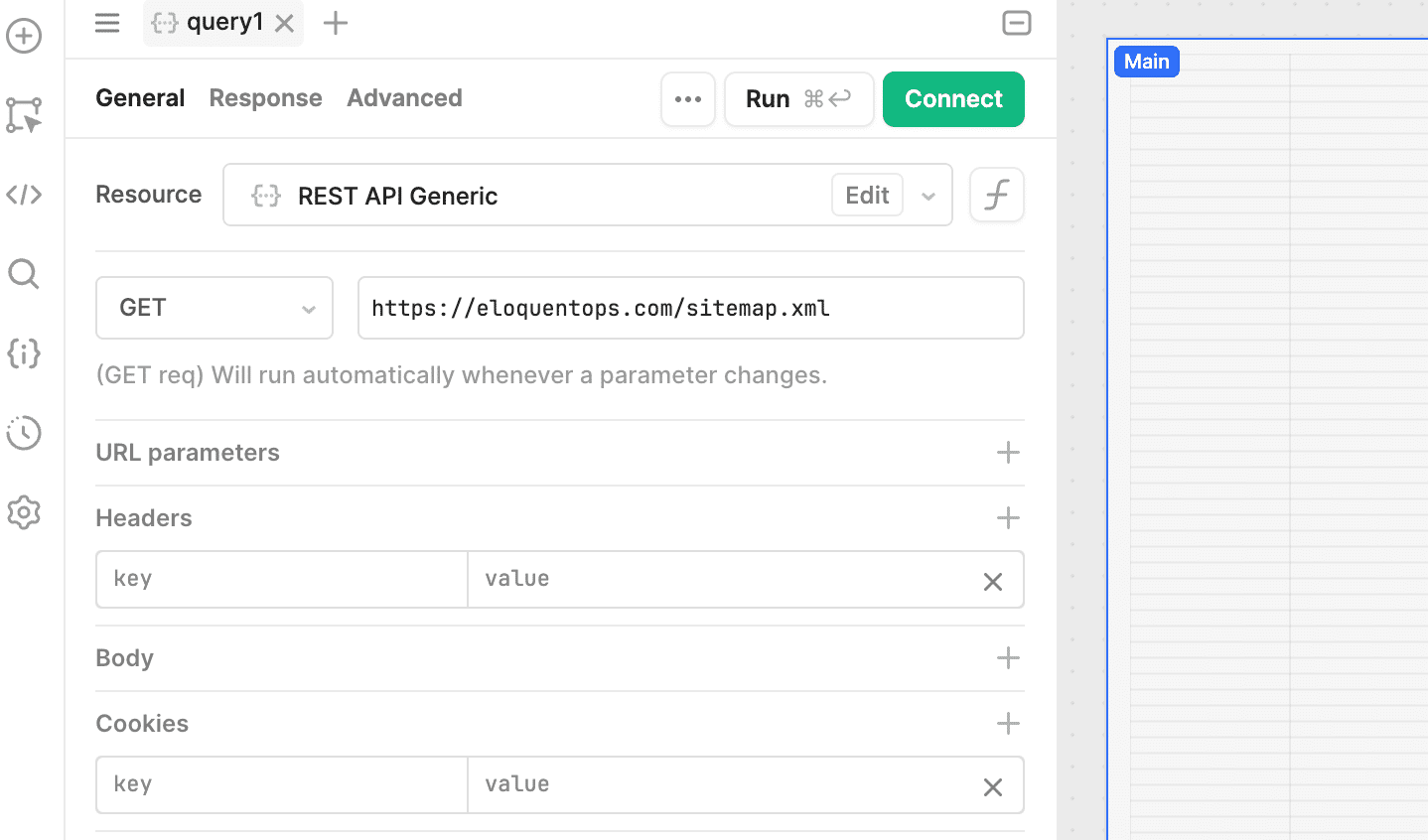
To fetch an XML resource in Retool using the REST API, you first need to create a new REST query by navigating to the Retool interface and selecting the Create Query option. Once there, choose REST API as the resource type and enter the API endpoint that provides the XML data. It's important to set the appropriate method, such as GET, depending on how the API is structured.
Since Retool defaults to expecting JSON responses, you need to adjust the response handling by specifying Raw or Text as the Response Type in the query settings. This allows Retool to retrieve the raw XML response without trying to parse it as JSON.
Once the XML data is fetched, it will likely come in a text format, so you’ll need to process it using JavaScript. You can parse the XML response using DOMParser to convert it into an XML Document object that Retool can work with.
Here is a step-by-step guide on how to fetch an XML resource in Retool using the REST API:
Set up the REST API resource in Retool:

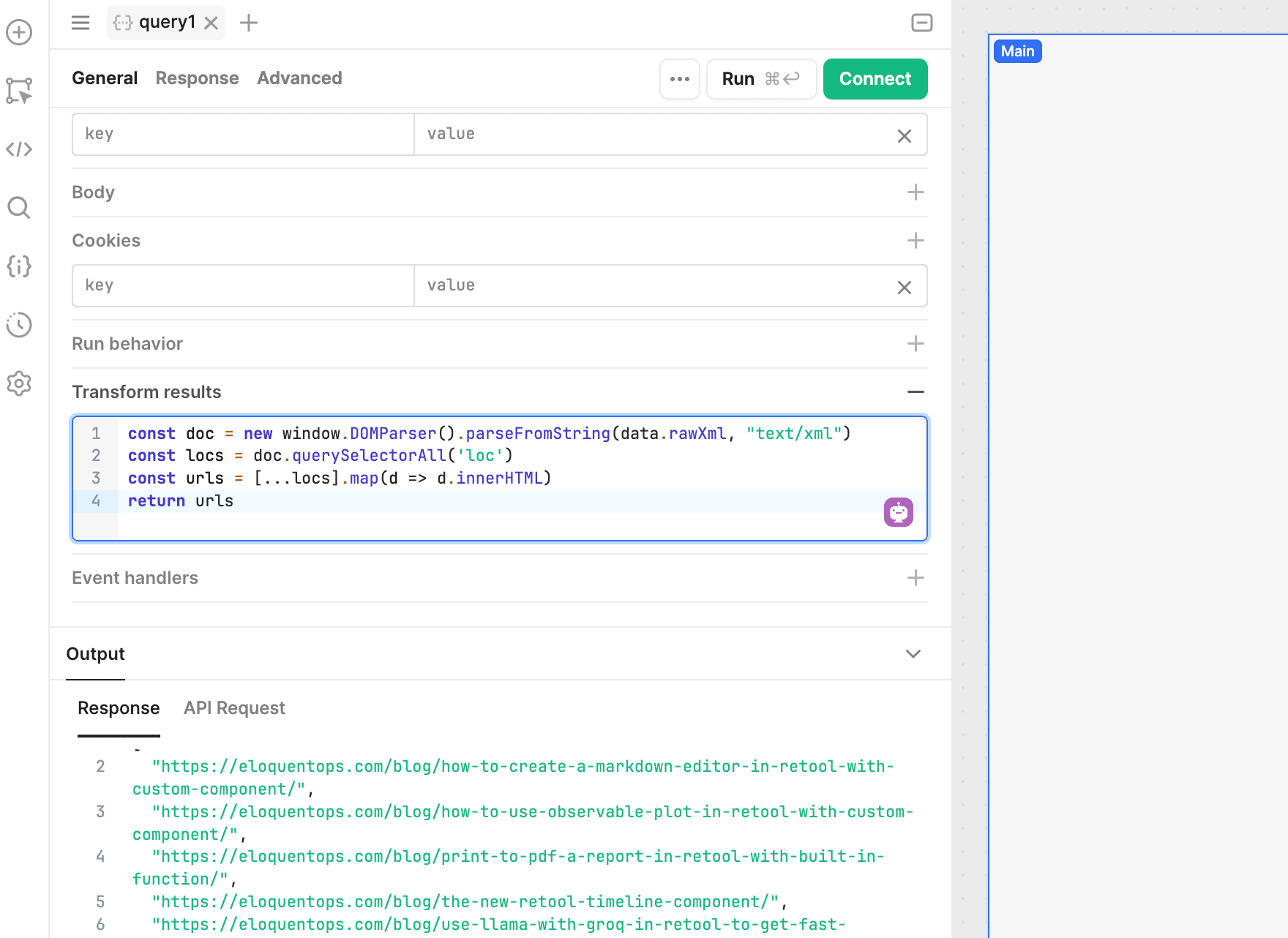
Transform the response using the Transform results tab:
DOMParser, which can convert the XML string into a document object.
Transform the raw XML:
const doc = new window.DOMParser().parseFromString(data.rawXml, "text/xml");
const locs = doc.querySelectorAll('loc');
const urls = [...locs].map(d => d.innerHTML);
return urls;
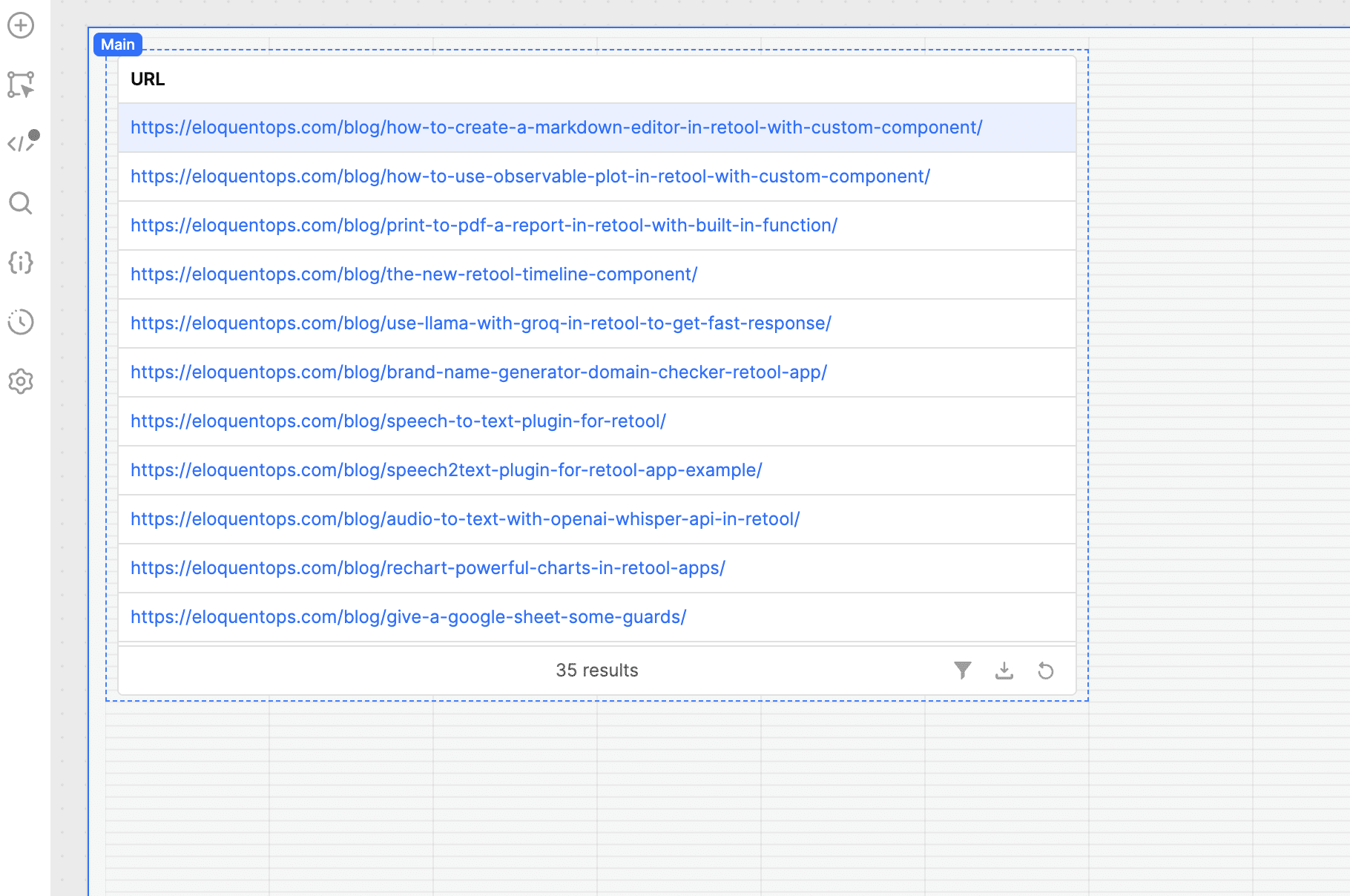
data.rawXml: This is the raw XML string returned by the REST API call.DOMParser: Converts this string into an XML DOM object.loc: In this example, the XML nodes are named loc, which contain the URLs. You may need to adjust the selector based on your XML structure.urls, containing all the URLs from the sitemap.urls array in your Retool component:
This approach allows you to effectively parse and handle XML data directly within Retool using its built-in transformation capabilities.