Here's a quick tip to set a gradient color for the background of a Retool container:
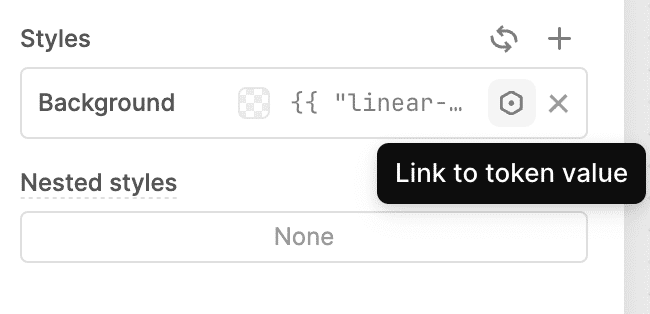
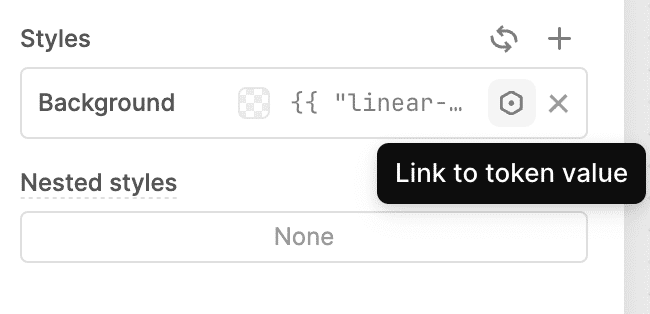
- Detach the Style from the Token: Before customizing, ensure the style isn't tied to any existing token.
- Add the Gradient in the Style Panel: Use CSS syntax in the background style panel, wrapped in double curly brackets.

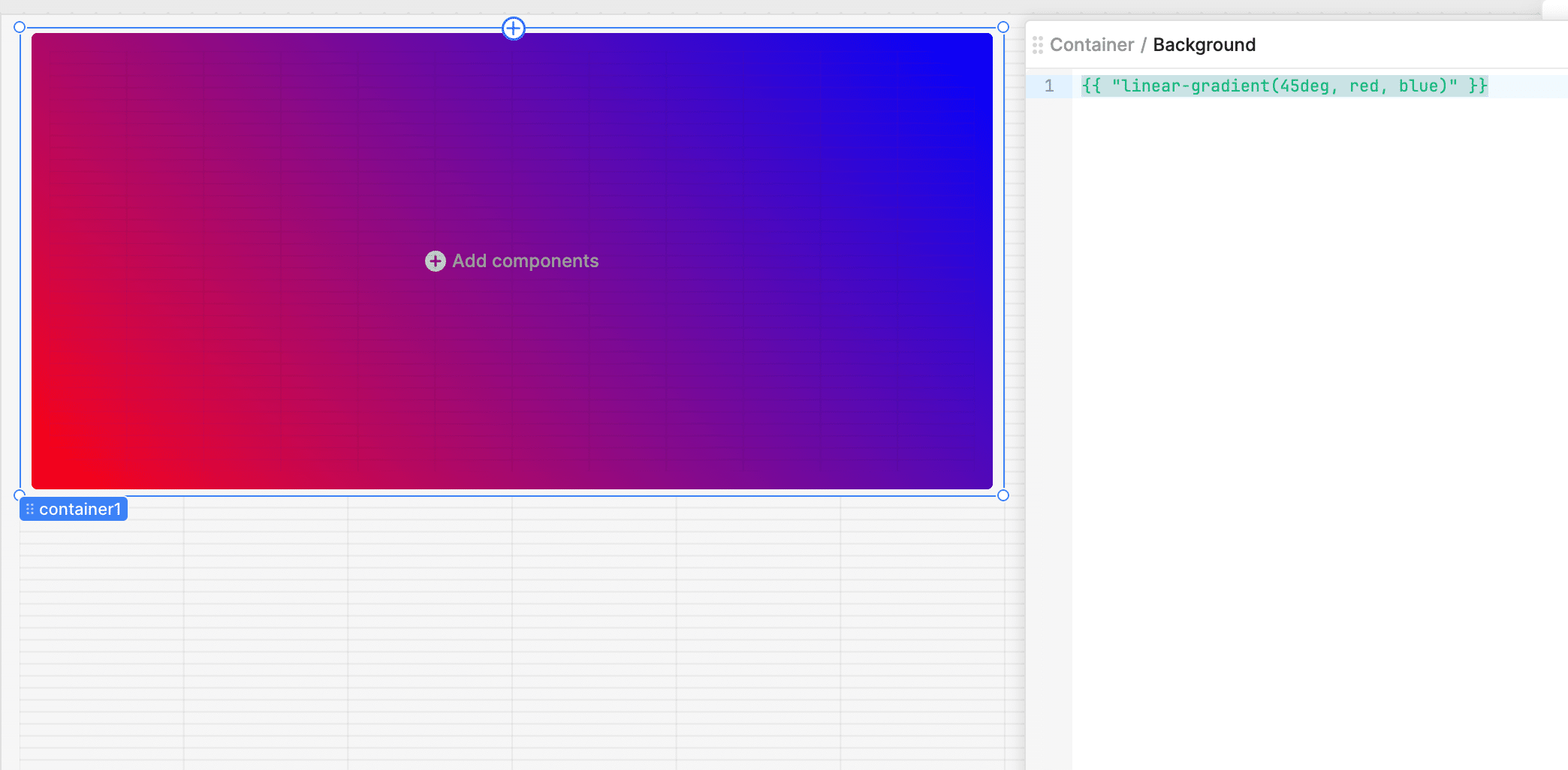
Example for a linear gradient:
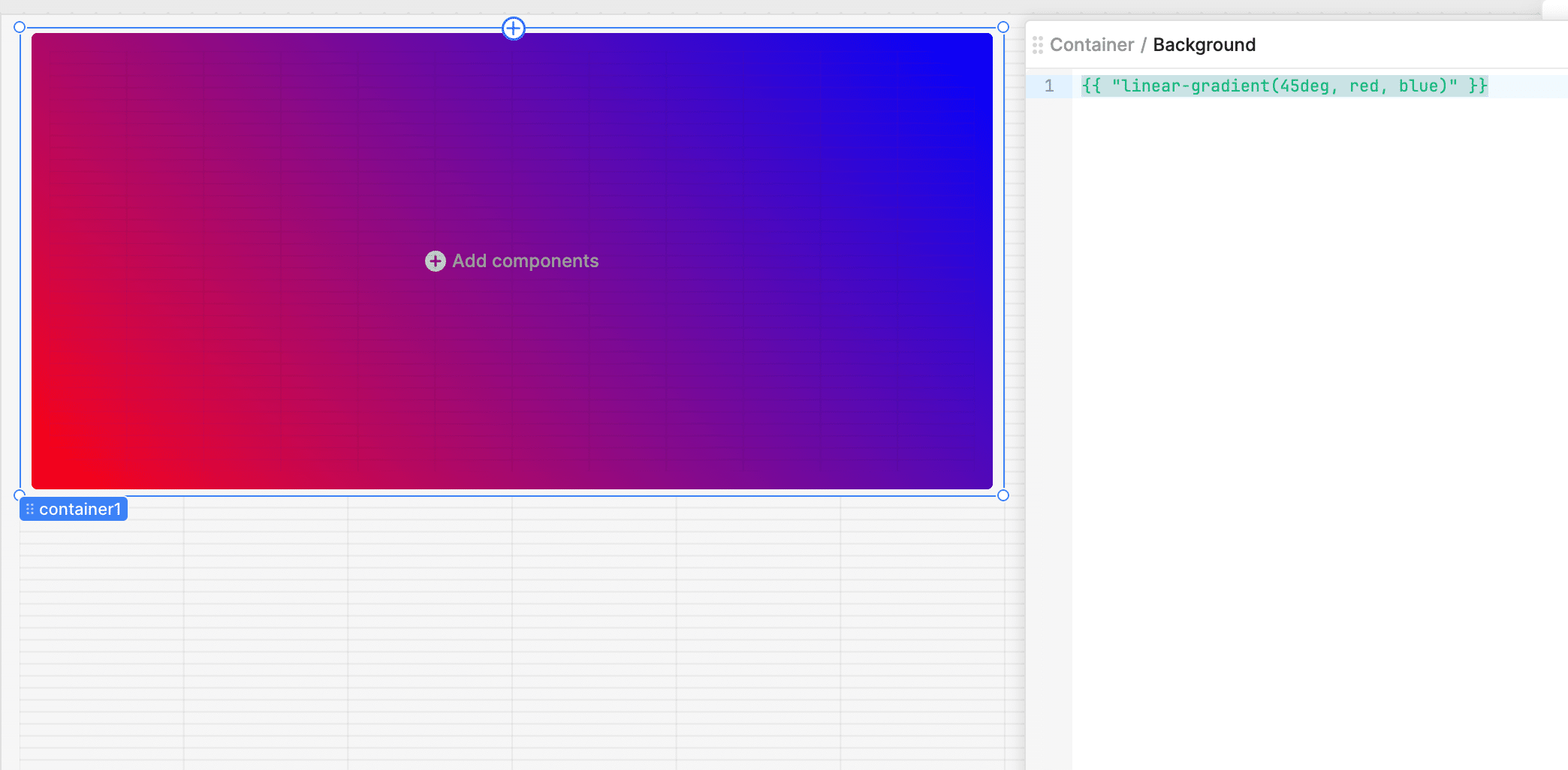
{ { "linear-gradient(45deg, red, blue)" } }
Examples of Gradient Styles:
Linear Gradient:

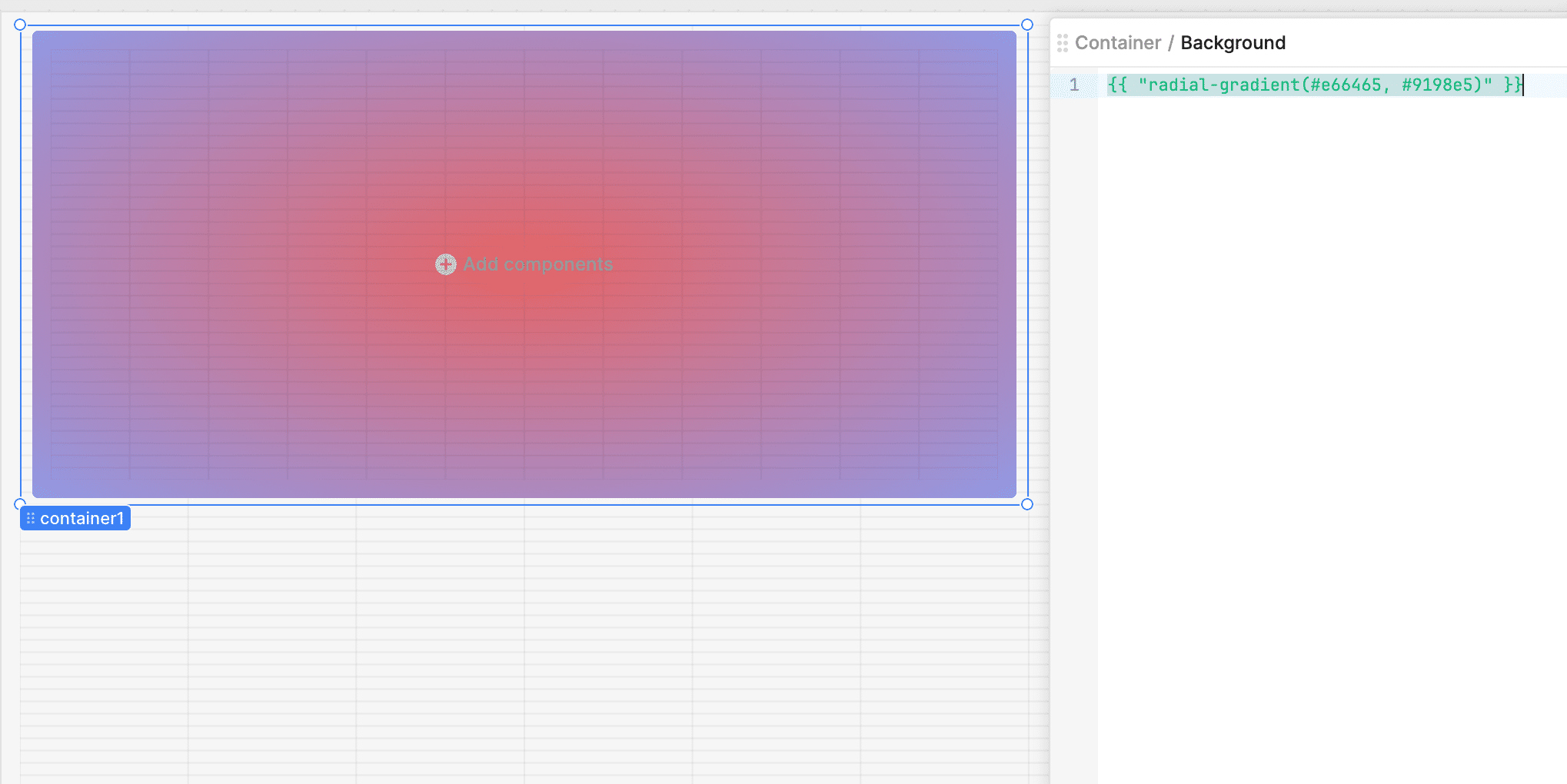
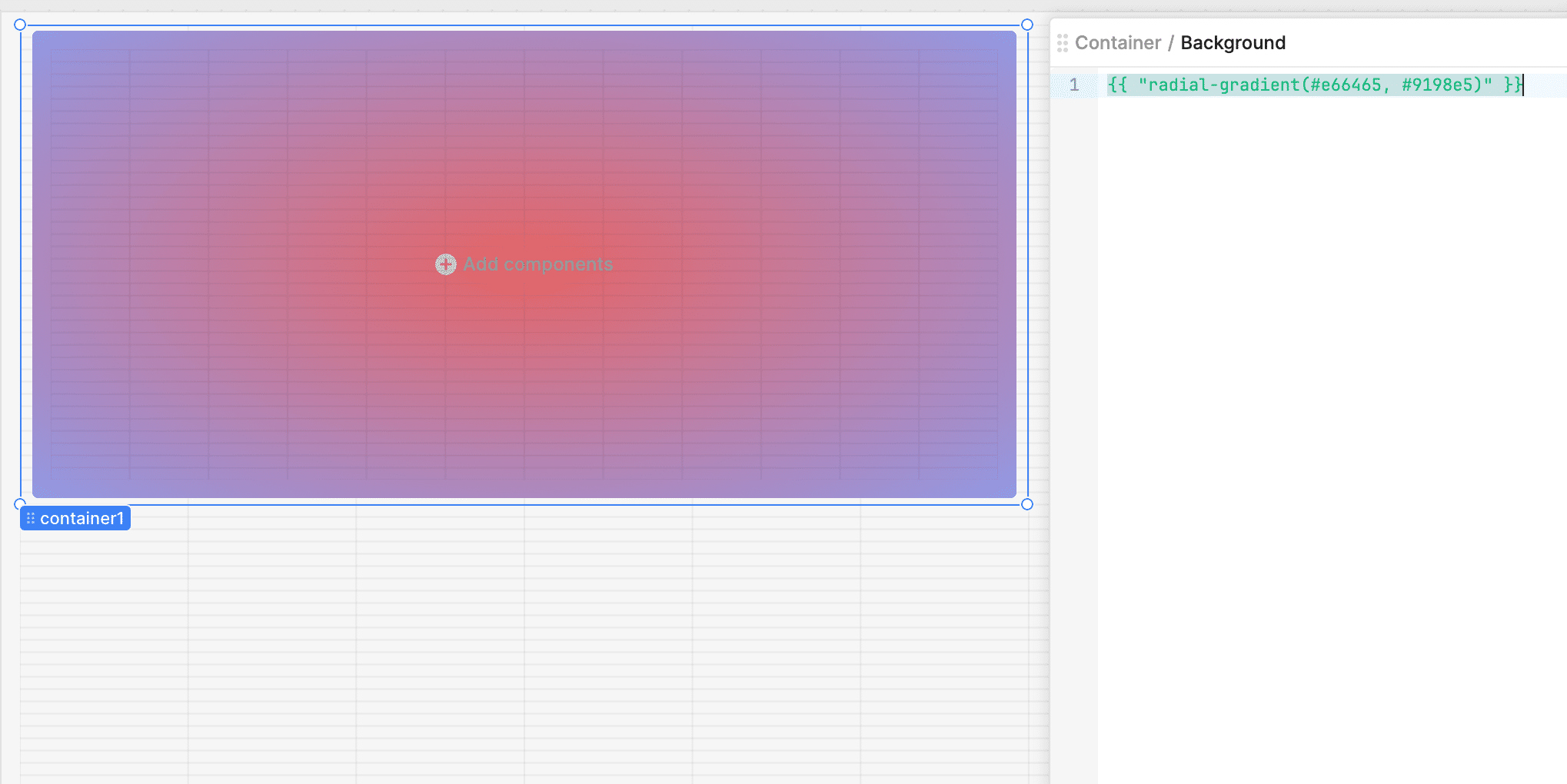
Radial Gradient:

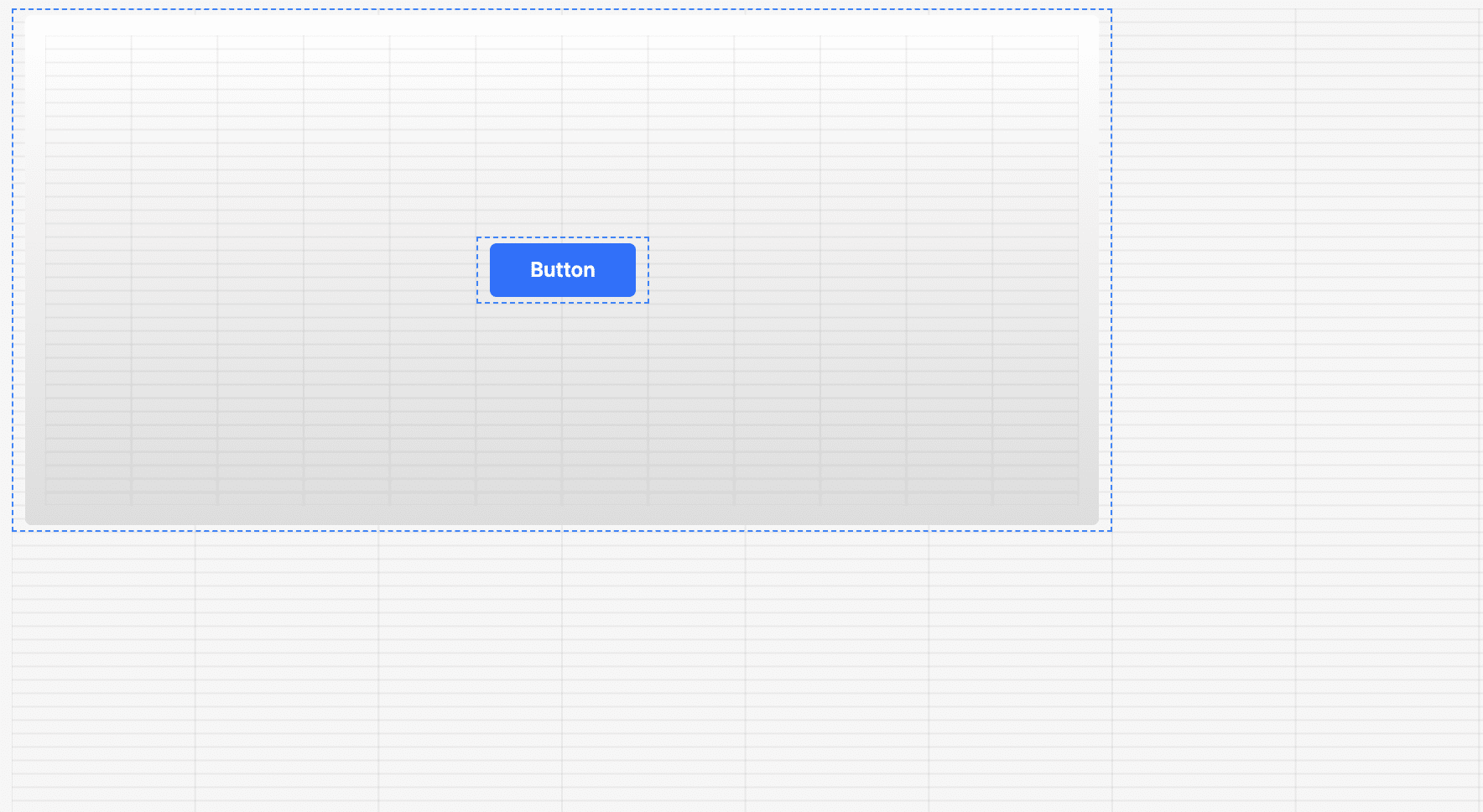
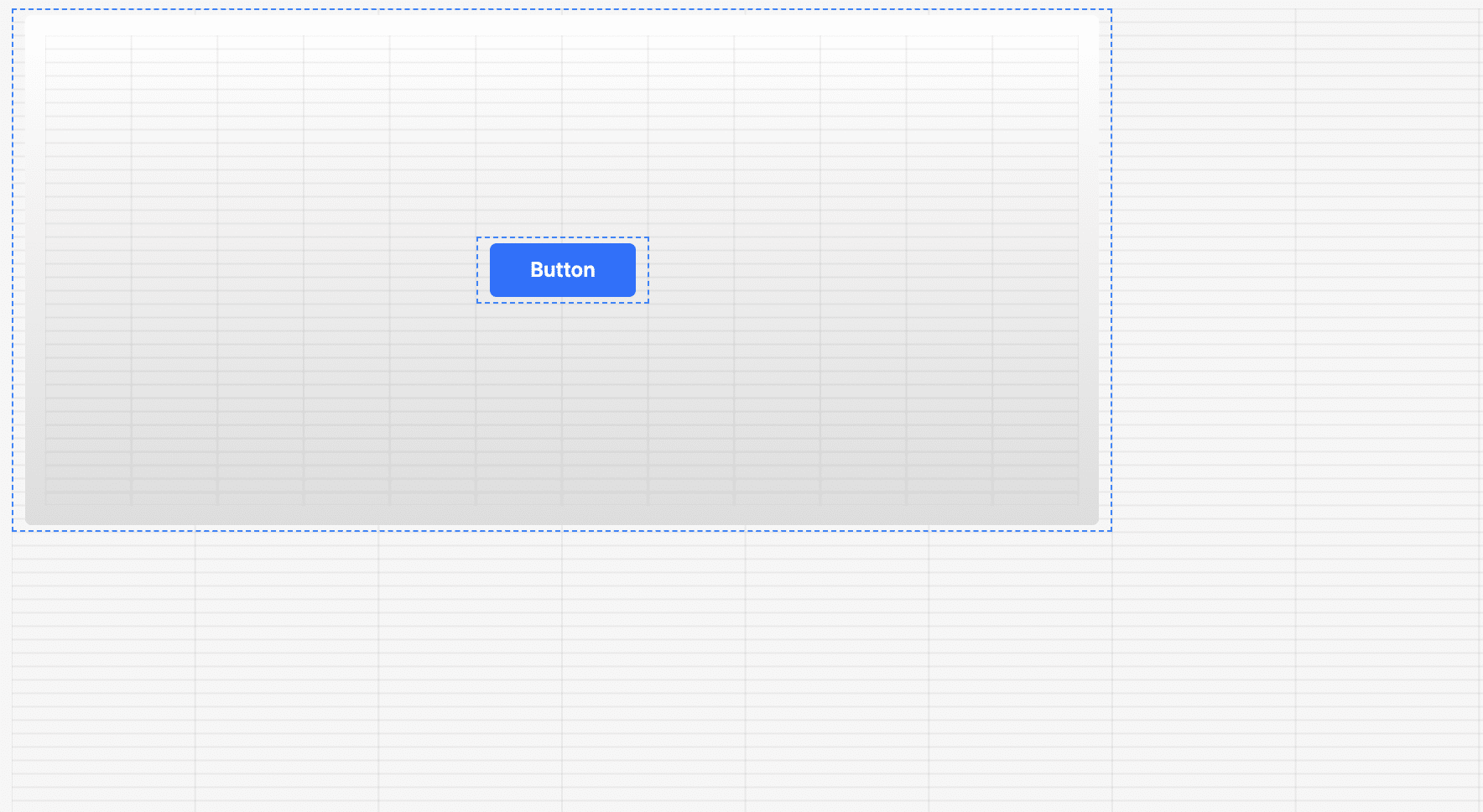
With Usable Colors:

Customize to enhance your interface with appealing gradient backgrounds!
Have a business need or a project in mind?
Have a 20-minute chat with Fabio —no selling, no strings attached— a friendly co-learning.
We highly value both your time and ours.
We help ambitious companies ride the change