October 18, 2024
Learn how to integrate Wordpress and Retool together to get the most out from both
WordPress is the most popular open-source blogging platform and content management system, powering over 45% of websites on the internet. Retool, on the other hand, is a leading low-code platform designed for internal tool development.
Combining the power of WordPress with Retool opens up exciting possibilities for automating workflows and building custom tools.
In this tutorial, we’ll explore how to read data from a WordPress installation and bring it into Retool by fetching posts via the WordPress REST API.
For this tutorial, we’ll be working with a sample WordPress site available at:
https://lightengrade.s1-tastewp.com/
It's a temporary WordPress installation provided by TasteWp, a neat service!

WordPress provides a REST API that can be accessed using the following schema URL:
<base_url>/wp-json/wp/v2
so:
https://lightengrade.s1-tastewp.com/wp-json/wp/v2
To fetch the list of posts, use the /posts endpoint. In Retool, we will create a new REST API resource and add this URL to pull in WordPress posts.
To learn more about WordPress API, here the full official reference.
In Retool, go to Resources and create a new REST API resource.
Set the base URL as:
https://lightengrade.s1-tastewp.com/wp-json/wp/v2/posts?per_page=100
This will fetch the first 100 posts from the WordPress installation. By default, and if you omit that parameter, the number is 25.
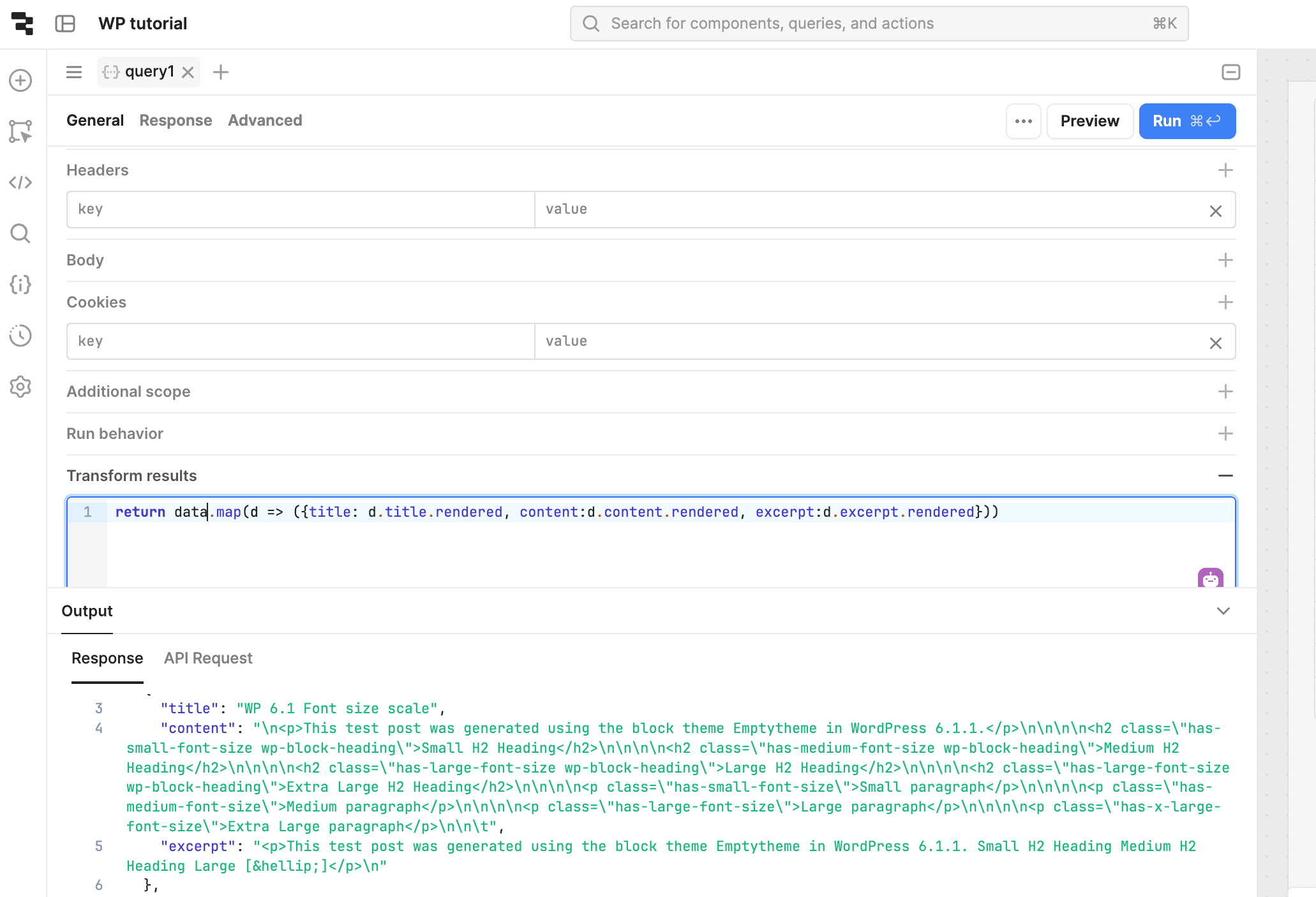
Test the connection, and you should see a response like this:

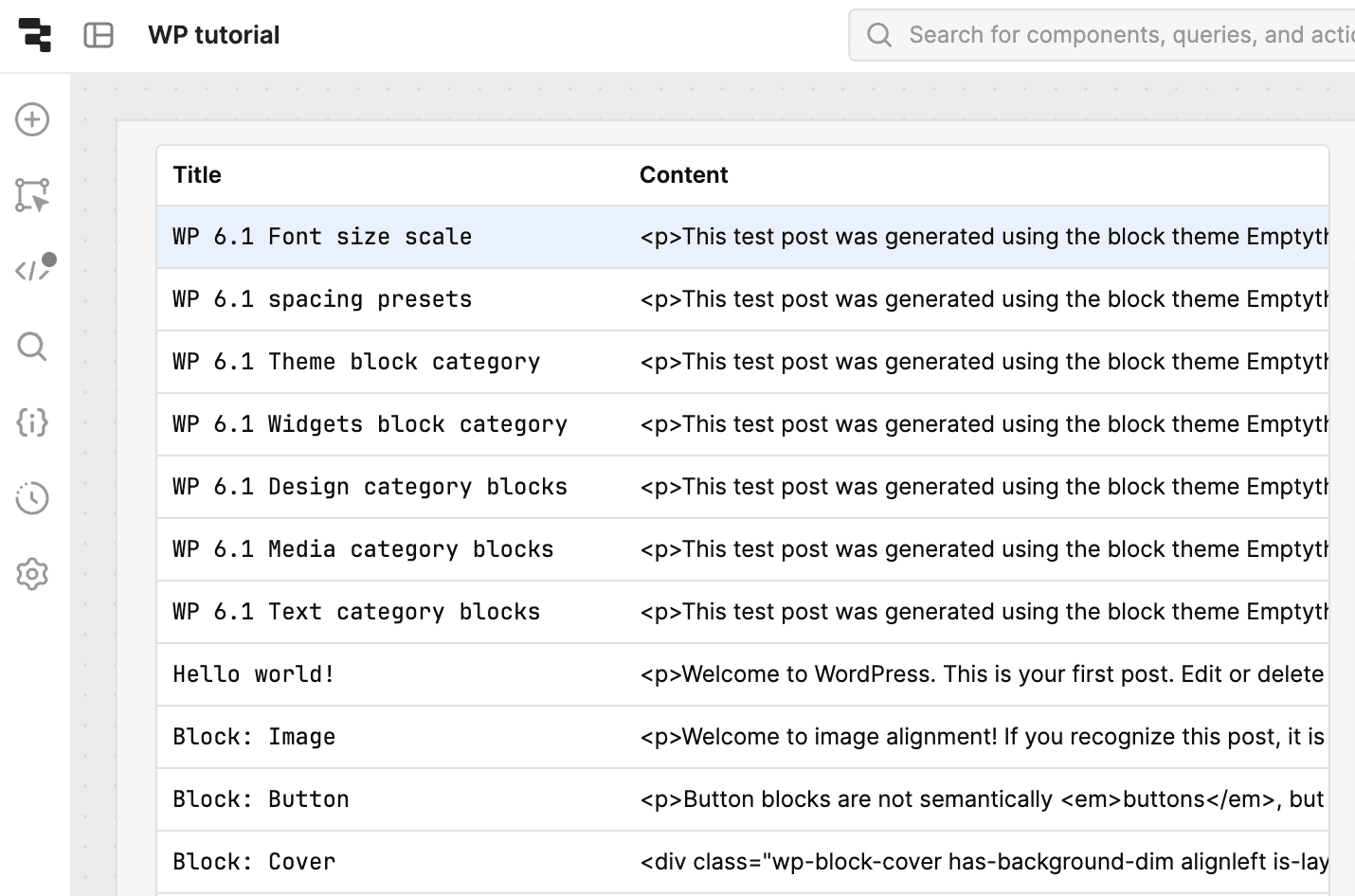
Once you've successfully connected to the WordPress API, you can display the fetched posts in a Retool table.
Drag a Table component from the sidebar onto your Retool workspace.
Set the data source to the result of the API query. The JSON response from WordPress might be quite verbose with nested fields, so we'll simplify it using the Transform results option.

Add the following transformation to map the relevant fields:
return data.map(d => ({title: d.title.rendered, content: d.content.rendered, excerpt: d.excerpt.rendered}));
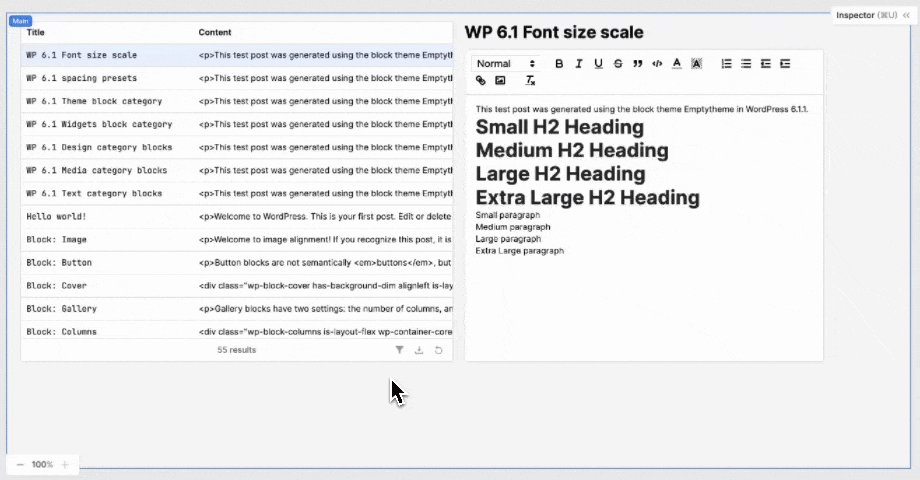
This will structure the table to only show the post title, content, and excerpt.

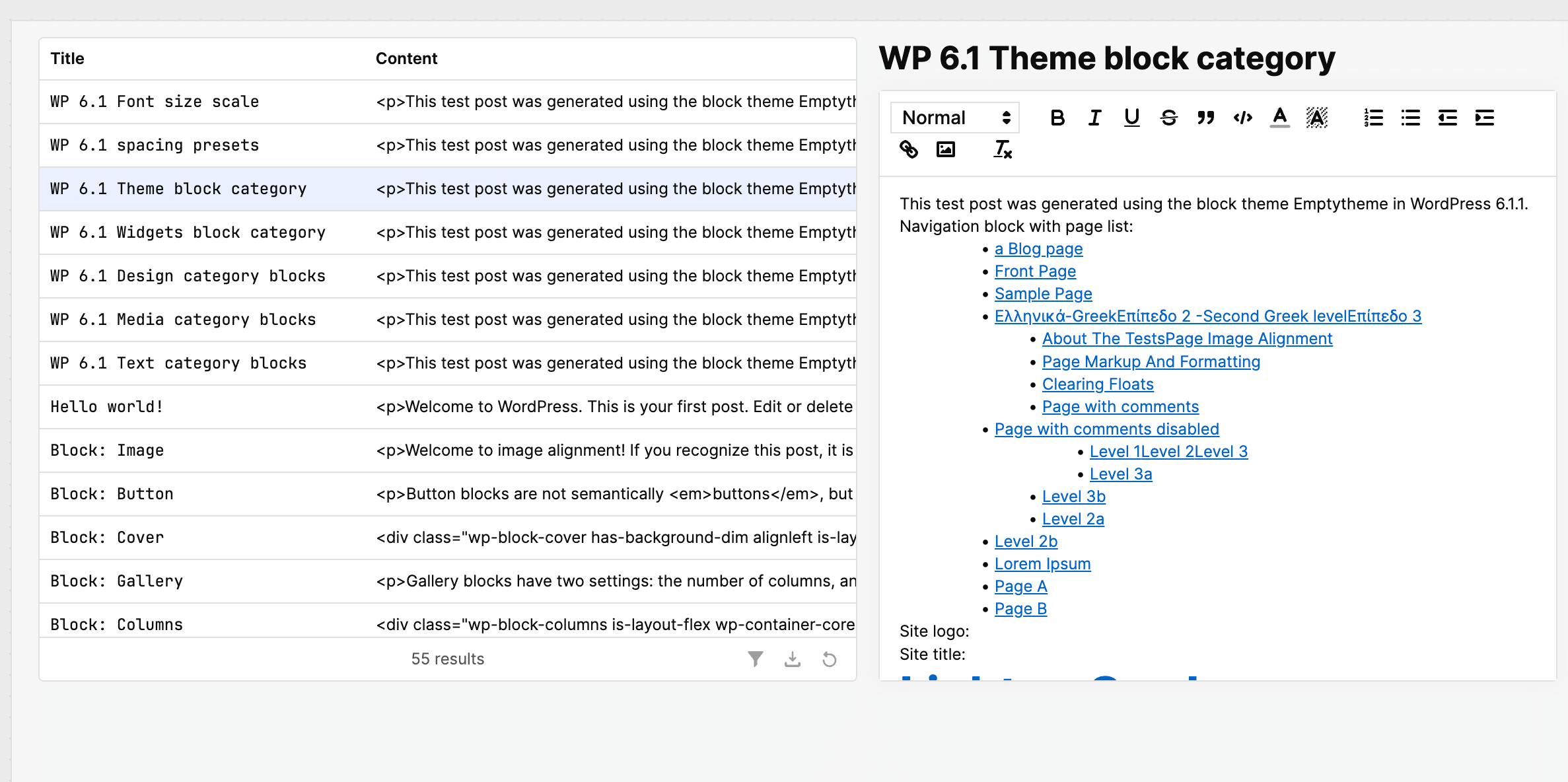
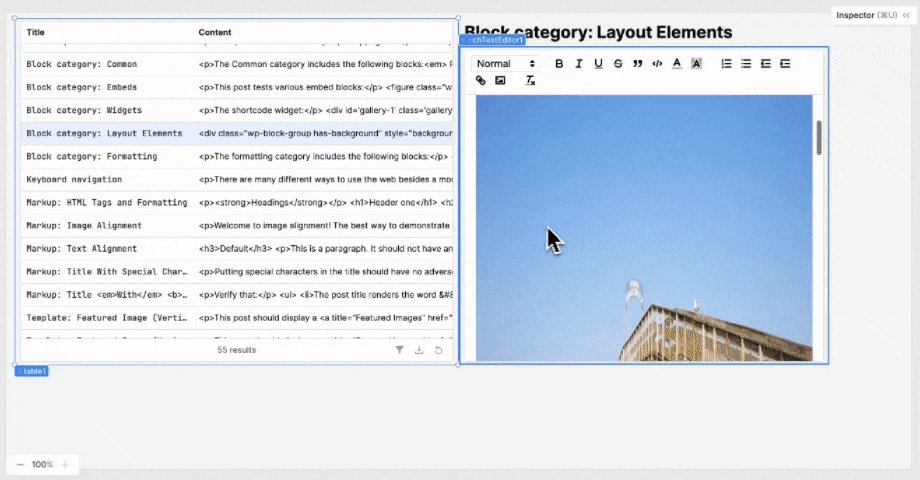
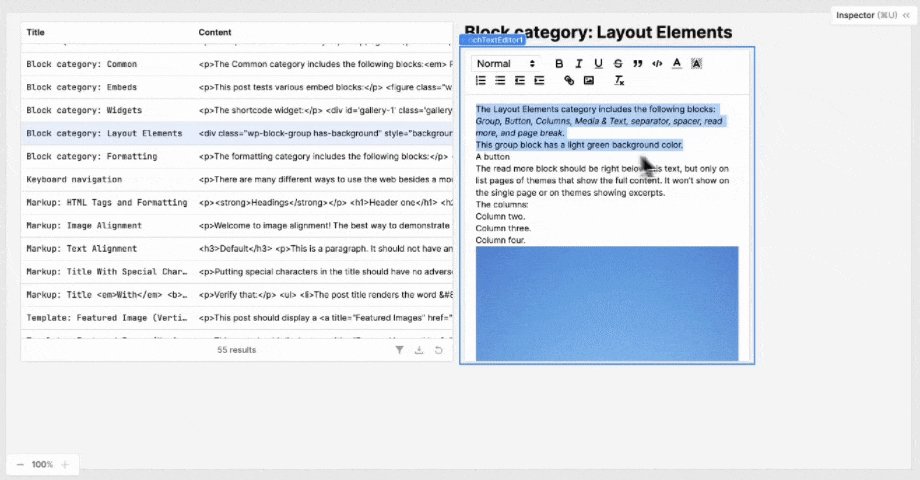
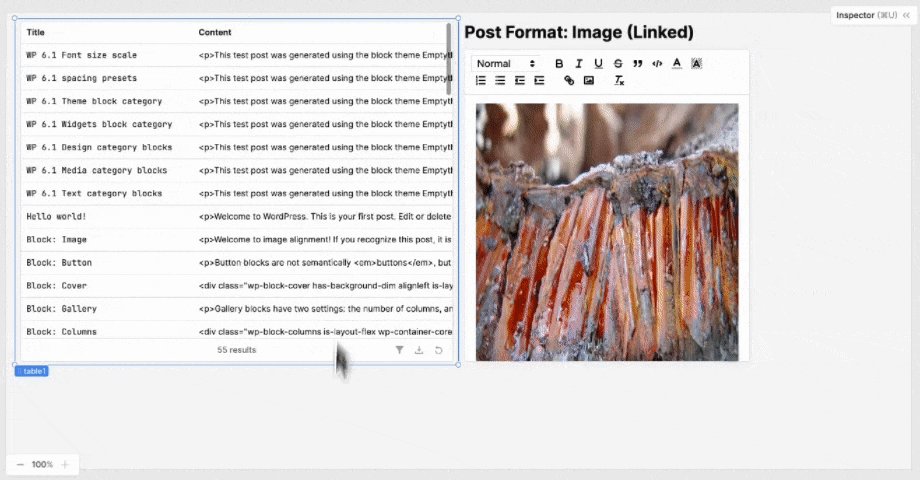
To make things more interactive, let’s display the full content of a post when a row is selected in the table.

Here the final result:

This basic integration is just the beginning. Once you have the WordPress data in Retool, you can apply filters, transform the data, or integrate it with other services. You can also use Retool to interact with the WordPress API for advanced use cases, like writing data back to WordPress, a topic we’ll cover in a future tutorial, since it involves more settings due the required authentication.
We hope this sparks new ideas for integrating WordPress with Retool. Stay tuned for more tutorials on such integrations!